レスポンシブサイト
responsive site
レスポンシブデザインページは、ユーザーの色々なデバイスの表示領域に合わせて、
WEBサイトの見せ方を最適に変化するページのことをいいます。
現在、WEBサイトをスマートフォン(スマホ)やタブレット、
様々な画面サイズのパソコンで閲覧します。
その時に、画面サイズに合わせて見え易く変化するページは
レスポンシブ化されています。
小さな画面で、画面そのものが小さいまま表示されるページでは
レスポンシブ化されていないページです。
この見やすいレスポンシブデザインが採用されているページは、
Googleの検索にも推奨されていますので、SEO対策にも有効となっています。
- 運用中のページをレスポンシブ化したい
- 新しく制作するページをレスポンシブデザインで作りたい
など、
TECH.Sでは、レスポンシブデザインで最適な画面を制作します。


レスポンシブデザインページ制作
見やすさ・使いやすさを考慮して、最適な表示を目指します!


レスポンシブデザインでは、Menu配置や設定、ナビゲーションボタン、バナー表示など、
最少画面や最大画面に適したご提案が可能です。
レスポンシブ化のメリット・デメリットがあります。
-
レスポンシブ化のメリット
- ユーザーが利用するデバイスによって、最適に表示され、文字や画像の大きさなどストレスなく閲覧できる
- 現在、主流のCSS3を採用してコーディングする事で、ほとんどのブラウザで問題なく表示される
- レスポンシブ化すると、HTMLソースを一本化して各デバイスに対応するため、修正する時は一つのデータを修正するだけになり、管理が簡素化できる
デバイスごとに分岐させたページでは、修正1つに対し、それぞれのHTMLソース修正を行う事になり不便 - 大手検索サイトのGoogleも推奨している
- 相手にURLを連絡する時、何で表示させるかを気にせず、案内できる


-
レスポンシブ化のデメリット
- WEBデザイナーは、文字や画像などレスポンシブ化を想定したデザインが必要になるため、技術や知識が必要
- 通常のHTMLより、制作時間も掛かる
- 通常のHTMLで制作している途中で、レスポンシブ化の追加指示があると、更に作業時間が掛かってしまう
- パソコン画面を前提に動画や画像を高画質で設定すると、デバイスによって、閲覧に負担が掛かる
- 閲覧環境によっては、通常のHTMLを読み込みするより負担がかかり、表示に時間がかかる


TECH.Sのレスポンシブ化の制作では、経験豊富なWEBデザイナーがページの見せ方を考慮して対応致します。
お気軽にご相談ください。
制作に必要なもの
新規の方
使用するメイン色(メイン1色、ポイント2色を選択)、画像のイメージ(フリー素材、またはご入稿)
表記したい内容のテキストデータ(TOP1ページ・他19ページA4ベース)
運用中のページをレスポンシブ化する方
運用中のページに関連するデザインデータとコーディングデータをご用意下さい。
(デザインなどが御社様の権利になっているかご確認お願いします)
※入手が難しい場合は、似たデザインをご用意するか、リニューアルでお受けします。
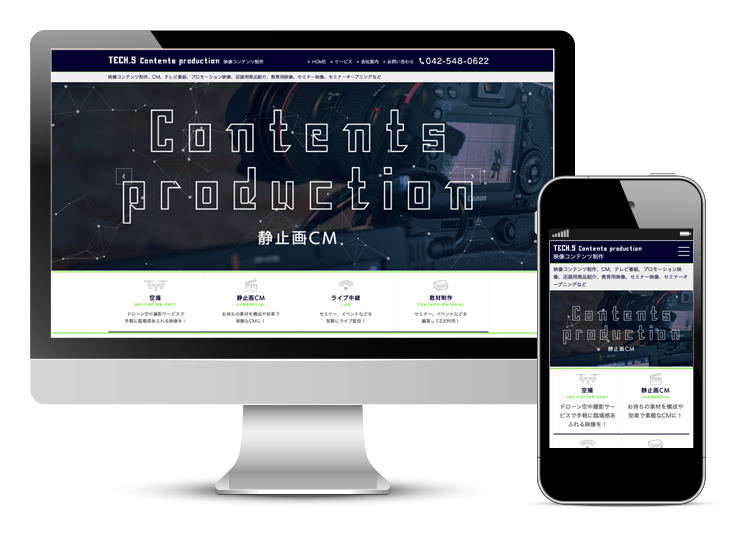
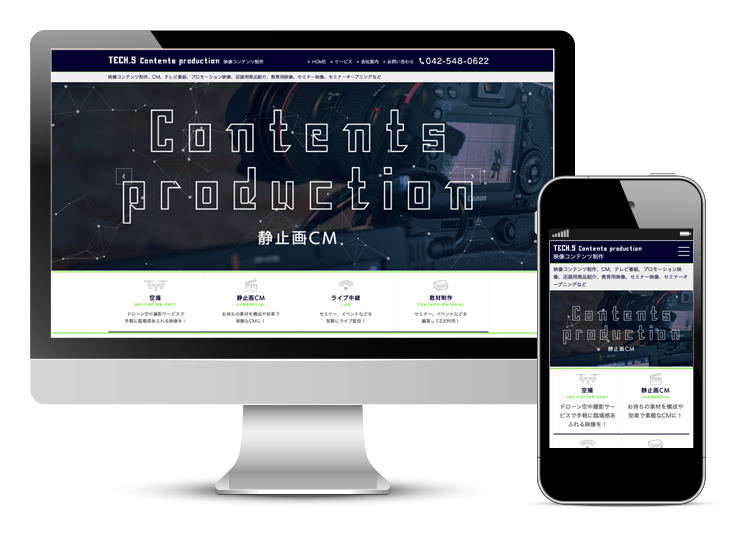
- レスポンシブデザインページの参考
- レスポンシブデザインページ
の参考 -



ご検討にあたってのご相談を、弊社担当者がEメールまたはお電話にて承ります。
どうぞお気軽にお問い合わせください。
10:00~18:00(土・日・祝日・当社指定の休業日を除く)
